I. Introduction▲
I-A. Introduction au HTML▲
I-A-1. Qu'est-ce que le HTML ?▲
Le HTML
(HyperText Markup Language) est un format de présentation de données permettant de créer des
pages web pouvant être lues dans des
navigateurs.
C'est un langage de description de données, et non un
langage de programmation.
Il est figé c'est-à-dire qu'une fois le document chargé dans le navigateur, il ne répond à aucune action de
l'utilisateur sur le contenu de la page.
Ce langage est pourvu d'un système de balisage qui va permettre de structurer notre document.
I-A-2. Qu'est-ce qu'une balise HTML ?▲
Une balise HTML est un élément que l'on va ajouter au texte de départ pour dire au navigateur de quelle manière l'afficher.
Elle n'est pas affichée telle quelle dans le navigateur, elle est interprétée par celui-ci.
Elle est toujours délimitée par les signes < et >.
<html>Une balise peut en plus comporter de zéro à plusieurs attributs. Les attributs sont des informations complémentaires qui la caractérisent. Ils se présentent sous la forme nomattribut="valeur". Attention à ne pas confondre un attribut HTML et une propriété CSS !
<html lang="fr">
Chaque balise ouverte doit être fermée, cependant il existe des exceptions.
On distingue deux types de balises :
- Les balises simples.
- Les balises doubles.
I-A-2-a. Les balises simples▲
Ce sont des balises qui sont dites "vides", c'est-à-dire qu'elles ne vont contenir aucune autre balise HTML. Ces balises n'ont pas besoin d'être fermées.
<img src="adresse/de/l/image">
Si ces balises n'ont pas besoin d'être fermées en HTML, ça devient faux en XHTML.
Cf : Les balises vides en XHTML.
I-A-2-b. Les balises doubles▲
Les balises doubles sont dites ouvrantes/fermantes, c'est-à-dire qu'elles nécessitent deux balises, une ouvrante et une fermante
dans lesquelles on va pouvoir mettre d'autres balises ou du texte.
La balise fermante est identique à la balise ouvrante, à la différence qu'elle contient un "/" pour indiquer à quel endroit on la ferme.
<p>Ici du texte ou tout autre balise.</p>I-A-2-c. Imbrication des balises▲
Lorsque l'on cumule l'écriture de plusieurs balises ouvrantes (forcément inévitable), il est impératif de respecter la hiérarchie des
balises, c'est-à-dire que la première ouverte sera la dernière à être fermée.
Le chevauchement des balises est une grave erreur.
<b><u>Ici les balises sont correctement imbriquées.</u></b><b><u>Ici les balises ne sont</b> pas correctement imbriquées, c'est une erreur.</u>
Commentez l'article : 30 commentaires
I-B. Structure d'un document HTML▲
Avant de commencer tout développement, il est important de connaître la structure d'une page HTML.
Commençons donc par voir celle-ci avec la structure minimale obligatoire d'une page qui sera notre base de travail tout au long de ce tutoriel :
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Titre de la page</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
</head>
<body>
<!-- Ici votre site -->
</body>
</html>
La première ligne du document s'appelle le DOCTYPE. C'est une balise indispensable pour
conserver la compatibilité du rendu de votre page sur les différents navigateurs modernes.
Après le DOCTYPE, vient la balise <html>. Elle encadre l'ensemble des autres balises.
La balise <html> contient deux grandes balises :
<head>, qui va contenir tout l'en-tête
de la page et <body> qui va contenir tout le corps du document.
Si vous incluez des pages à l'aide d'un langage serveur (PHP, ASP, JSP...), ayez toujours en tête que le DOCTYPE, la balise <html> ainsi que les balises <head> et <body> sont uniques dans une page. Si tel n'est pas le cas dans votre code source, vous aurez de mauvaises surprises à l'affichage de votre site.
Commentez l'article : 30 commentaires
I-C. Le DOCTYPE▲
À quoi sert ce fameux DOCTYPE ? Est-il vraiment utile ?
Oui, il est utile, même très utile.
Il sert d'une part à déclarer quel "langage", "grammaire", ou norme on applique à notre page.
Cette déclaration nous permet de soumettre nos pages au
validateur du
W3C (World Wide Web Consortium)
qui vérifie que notre code HTML ne comporte aucune erreur de syntaxe (balises mal fermées, utilisation d'attributs inexistants...)
en fonction du DOCTYPE, donc de la
DTD (Document Type Definition)
choisie.
D'autre part, il indique au navigateur de quelle manière interpréter telle balise, telle propriété CSS.
L'absence de cette balise est appelée le mode Quirks, ou non conforme, alors qu'au contraire, la présence de cette balise est appelée le mode Standard,
ou conforme.
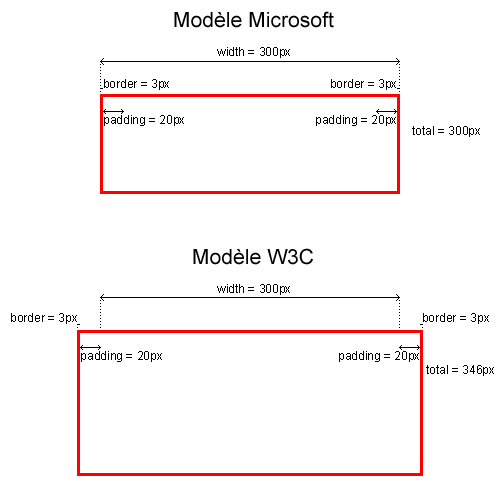
Pour vous faire une idée de son importance, en mode Quirks, le modèle de boîte
Microsoft ne calcule pas de la même manière la taille d'un bloc que le
modèle W3C, lorsque
celui-ci a des marges intérieures (padding), voire même des bordures.
Une illustration vous montrera le résultat des deux modèles de boîte en mode Quirks :
Si vous pensez que c'est le modèle Microsoft qui réagit de la bonne manière, alors détrompez-vous. Il vous suffit
de rajouter le DOCTYPE en première ligne pour vous rendre compte que ce n'est pas le navigateur qui respecte le modèle W3C
qui va changer de comportement, mais bien celui qui utilise le modèle Microsoft.
Et l'URL sur la ligne du DOCTYPE, est-elle vraiment utile, elle ?
La réponse est encore une fois : oui. Vous pouvez certes faire valider vos pages sur le site du validateur du W3C sans l'URL,
mais son oubli a la fâcheuse tendance à faire passer Internet Explorer en mode Quirks, ce qui anéantira tous vos efforts
de compatibilité entre les différents navigateurs.
Plus d'infos sur les DTD
(Document Type Definition).
Vous pouvez choisir votre DOCTYPE parmi quelques-uns en fonction de votre degré de rigueur
et/ou vos besoins.
Une liste non exhaustive est disponible dans la FAQ (X)HTML.
Commentez l'article : 30 commentaires
I-D. Les commentaires▲
Les commentaires permettent de laisser des informations ou des descriptions du code et sont utilisables à n'importe quel endroit de votre document.
Cependant, ce ne sont pas ces commentaires-là qu'il faudra utiliser pour les langages JavaScript et CSS
qui possèdent leur propre système de commentaires.
Ces commentaires ne seront pas affichés dans le navigateur mais ils resteront présents dans le code source, donc il faut à tout
prix éviter de mettre des informations confidentielles dedans.
Ils sont délimités par <!-- et
--> et peuvent être multilignes.
Par souci de compatibilité entre les navigateurs et de mal interprétation de ceux-ci, il est fortement déconseillé d'écrire deux tirets
d'union (ou plus) consécutifs.
<!-- Voici un premier commentaire sur une ligne. -->
<!-- Voici un deuxième commentaire.
Celui-ci est multilignes. -->
<!------------------ Cette méthode est déconseillée ! ----------------->
Commentez l'article : 30 commentaires